This blog post contains a simple PowerShell script that you can use to find all SharePoint files from a certain file extension. It creates a CSV file with the results, so you can easily consume or manipulate that information.
Continue reading “Find SharePoint documents by file extension”Find SharePoint documents by file type
This blog post contains a simple PowerShell script that you can use to find all SharePoint files from a certain file type. It creates a CSV file with the results, so you can easily consume or manipulate that information.
Continue reading “Find SharePoint documents by file type”File created or modified in SharePoint – broken trigger
You can find many problems when using Power Automate and Azure Logic Apps with complex SharePoint lists. This article will cover another one that cause triggers to break. If you use the “When a file is created or modified in SharePoint” trigger, keep reading.
Continue reading “File created or modified in SharePoint – broken trigger”No-code modern SharePoint site redirect
In classic SharePoint sites, it was possible to redirect users to a different site using a few different approaches. However modern SharePoint sites are more restrictive (for good) and offer different features that require different approaches.
Fortunately, if you need to redirect users when they try to access the homepage of a specific site, this can be easily achieved using a simple no-code solution.
Export PnP reusable controls from SPFx library component
SharePoint Framework allows you to create a library component (docs) type of project that you can use to bundle all your shared resources and add as a dependency to your other projects. Once deployed, the other projects will consume the shared resources from the library.
Continue reading “Export PnP reusable controls from SPFx library component”SPFx and modern SharePoint search page for searching the current location
Modern SharePoint sites on standard release will soon receive an update to add a search box to the top Office 365 bar. This allows you to search by default in the current location, like a site or a document library.
Continue reading “SPFx and modern SharePoint search page for searching the current location”Update metadata on SharePoint documents and folders
You have SharePoint managed metadata terms used in document libraries and you decide to update the label of a term. You can easily do so in the term store and wait for the change to take effect. All documents will display the new term label after the label change is propagated from the term store to the sites.
But what if you want to update a specific term, to a different term that already exists in the store? If you only have a small number of documents and folders that need to be updated, you can simply do the update manually. But if you need to update a large number of items, unfortunately, this is a scenario that will require some automation.
The following script will do the job for you.
Trigger When a file is created or modified in SharePoint
Power Automate and Azure Logic Apps are great to use as automation tools for processes that include SharePoint data. A trigger that I often use is when a file is created or modified in SharePoint. Unfortunately, they also seem to suffer from some limitations on large lists/libraries which can be quite hard to troubleshoot.
In this blog post, I describe the issue that I have recently experienced and how it can be quickly resolved.
Send items to second-stage SharePoint recycle bin
When a document or folder is deleted in SharePoint, it goes to the first-stage (site) recycle bin. After some time, it is moved to the second-stage recycle bin. And it stays there for another period before being completely deleted.
If you need to delete a very large number of documents in SharePoint, you may consider sending the items straight to the second-level recycle bin. This will prevent “flooding” the first-stage recycle bin with items, which would make the recycle bin hard to use for manually restoring deleted items.
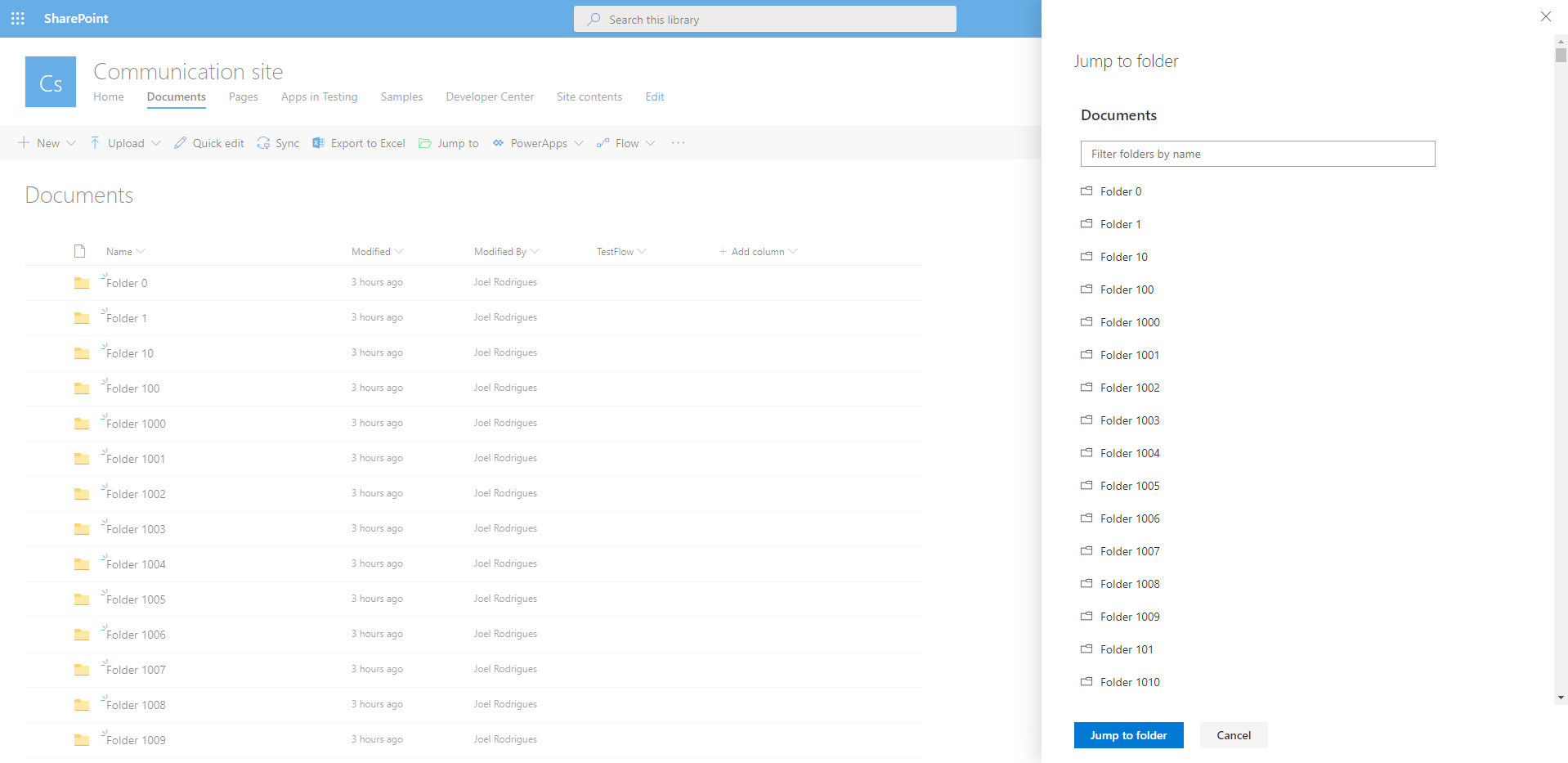
SharePoint folder filter SPFx extension
In modern SharePoint libraries containing large collections of folders, it may be difficult to navigate your way around the folder hierarchy. The library loads batches of 30 folders as you scroll down the list, making it difficult to find a specific item.
Would it not be great if you could easily filter the collection of folders?
You can try to use search to find the desired item quicker, but if you have content with similar names, the suggested results are not always relevant.
I built a super simple SharePoint Framework list extension to filter folders and address this limitation. Check the video below to see the SharePoint folder filter extension in action.
Continue reading “SharePoint folder filter SPFx extension”