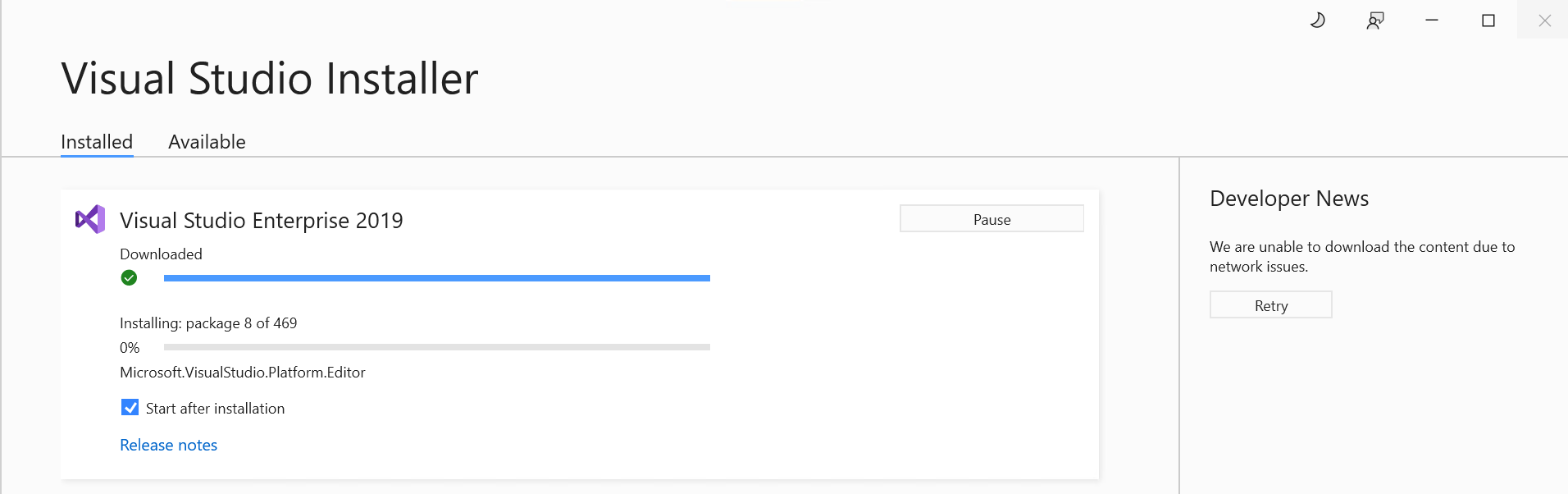
SharePoint on-prem development farms often do not have access to the internet, which can become a little challenge when installing development tools. In this blog post, you can learn how to easily create a Visual Studio offline installer with the workloads for SharePoint on-prem development.
Continue reading “Visual Studio offline installer for SharePoint on-prem development”IDX12729: Unable to decode the header ‘[PII]’ is hidden’
If you are still using the PnP-Sites-Core library (consider migrating to the new version: PnP Framework!) and using access tokens to connect to SharePoint, there may be scenarios where you will get the error message: IDX12729: Unable to decode the header ‘[PII]’ is hidden’ as Base64Url encoded string.
Continue reading “IDX12729: Unable to decode the header ‘[PII]’ is hidden’”Merge PDF files in SharePoint using an Azure Function
Need to merge PDF files stored in SharePoint? Look no further!
In this article, I will show you how to create an Azure Function to merge PDF files stored in SharePoint. The Function will be a generic service, which receives a list of file paths to merge. This means that you can trigger a request from SPFx, Power Automate, Logic Apps… Or anything else really. we are going to use the PFDsharp library, so our code will be super simple!
Setup WSL2 for SPFx development
The latest feature update to Windows 10 is packed with great updates. And there is one that I was particularly waiting for: WSL2. It allows you to run Linux on Windows and take advantage of its incredibly fast performance for SharePoint Framework (SPFx) solutions.
Continue reading “Setup WSL2 for SPFx development”Export PnP reusable controls from SPFx library component
SharePoint Framework allows you to create a library component (docs) type of project that you can use to bundle all your shared resources and add as a dependency to your other projects. Once deployed, the other projects will consume the shared resources from the library.
Continue reading “Export PnP reusable controls from SPFx library component”SharePoint folder filter SPFx extension
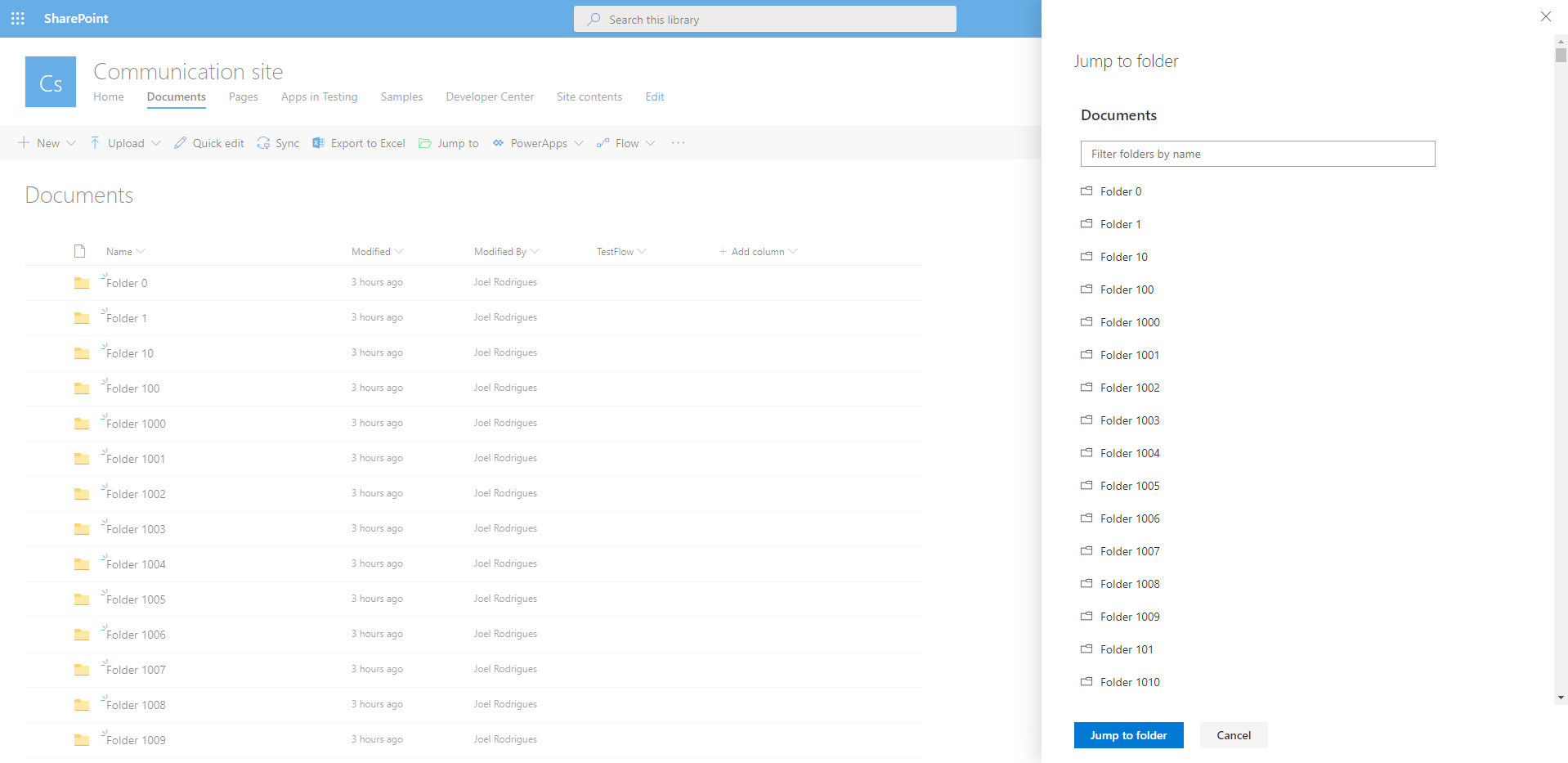
In modern SharePoint libraries containing large collections of folders, it may be difficult to navigate your way around the folder hierarchy. The library loads batches of 30 folders as you scroll down the list, making it difficult to find a specific item.
Would it not be great if you could easily filter the collection of folders?
You can try to use search to find the desired item quicker, but if you have content with similar names, the suggested results are not always relevant.
I built a super simple SharePoint Framework list extension to filter folders and address this limitation. Check the video below to see the SharePoint folder filter extension in action.
Continue reading “SharePoint folder filter SPFx extension”Reset API access in SharePoint online for SPFx solutions
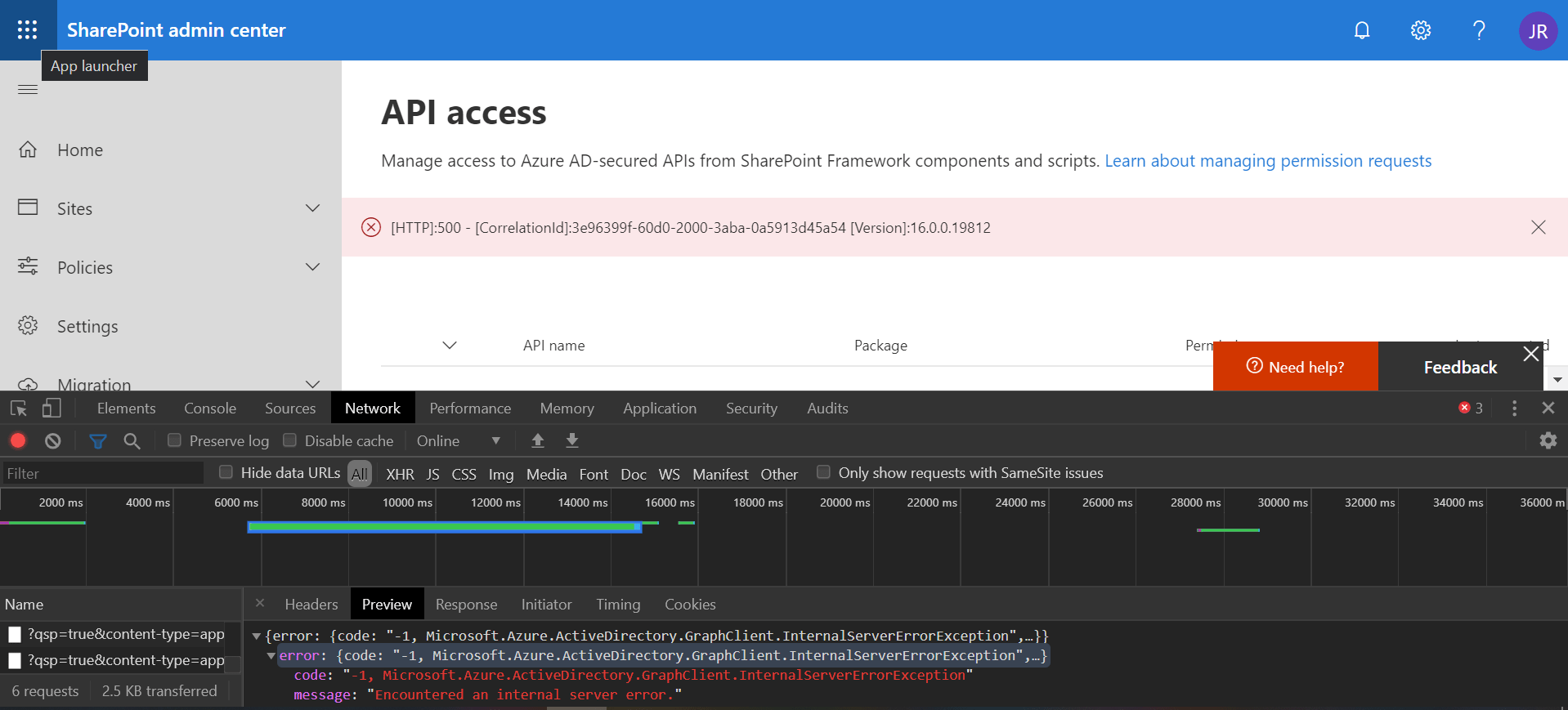
If you try to approve API access requests in SharePoint online and get a generic error like the one below, just remember the first rule of IT: “turn it off and on again”
Continue reading “Reset API access in SharePoint online for SPFx solutions”Convert PnP TaxonomyPicker selection to update value
I am a big fan of the PnP reusable controls and previously delivered some sessions about them. You can find the slides for one session on this blog post. One of my favorite controls is the TaxonomyPicker control, which I often use in custom forms to update list columns.
When using the PnP TaxonomyPicker reusable control to let the user select values for a managed metadata list field in SharePoint, you have to convert that selection into an object that you can then pass to the REST api when updating the field value.
Continue reading “Convert PnP TaxonomyPicker selection to update value”SharePoint SPFx extension – Advanced copy and move
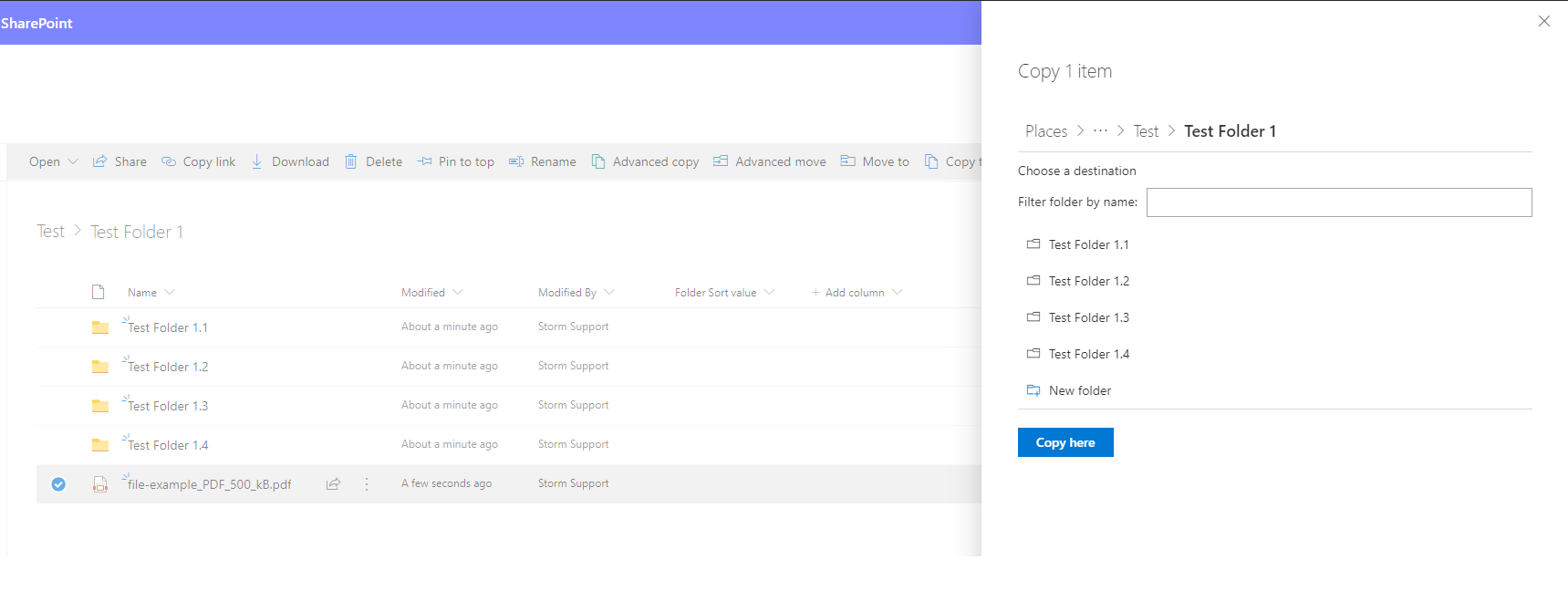
A client recently asked me to create an advanced version of the default “Copy to” and “Move to” SharePoint capabilities available on every document library. This blog post will cover the main decisions, challenges, and tools that I used to achieve this.
After our client went live with a new SharePoint site to be used as the main “landing page” for the company, they started receiving some feedback from end users. I created some custom SPFx web parts and extensions for the site, so was expecting some feedback on my work. Instead, the most common feature that users were providing feedback on was the out-of-the-box “Copy to” and “Move to”.
Continue reading “SharePoint SPFx extension – Advanced copy and move”Copy and move SharePoint documents/folders using PnPjs
The latest release of PnPjs contains 4 new methods. They allow you to copy and move, files and folders, to a different folder on the same or a different site collection. And they are incredibly fast!
Continue reading “Copy and move SharePoint documents/folders using PnPjs”
![IDX12729: Unable to decode the header '[PII]'](https://m365-dev.com/wp-content/uploads/2021/03/laptop-5906264_1280.png)