The latest feature update to Windows 10 is packed with great updates. And there is one that I was particularly waiting for: WSL2. It allows you to run Linux on Windows and take advantage of its incredibly fast performance for SharePoint Framework (SPFx) solutions.
Continue reading “Setup WSL2 for SPFx development”Export PnP reusable controls from SPFx library component
SharePoint Framework allows you to create a library component (docs) type of project that you can use to bundle all your shared resources and add as a dependency to your other projects. Once deployed, the other projects will consume the shared resources from the library.
Continue reading “Export PnP reusable controls from SPFx library component”SPFx and modern SharePoint search page for searching the current location
Modern SharePoint sites on standard release will soon receive an update to add a search box to the top Office 365 bar. This allows you to search by default in the current location, like a site or a document library.
Continue reading “SPFx and modern SharePoint search page for searching the current location”SharePoint folder filter SPFx extension
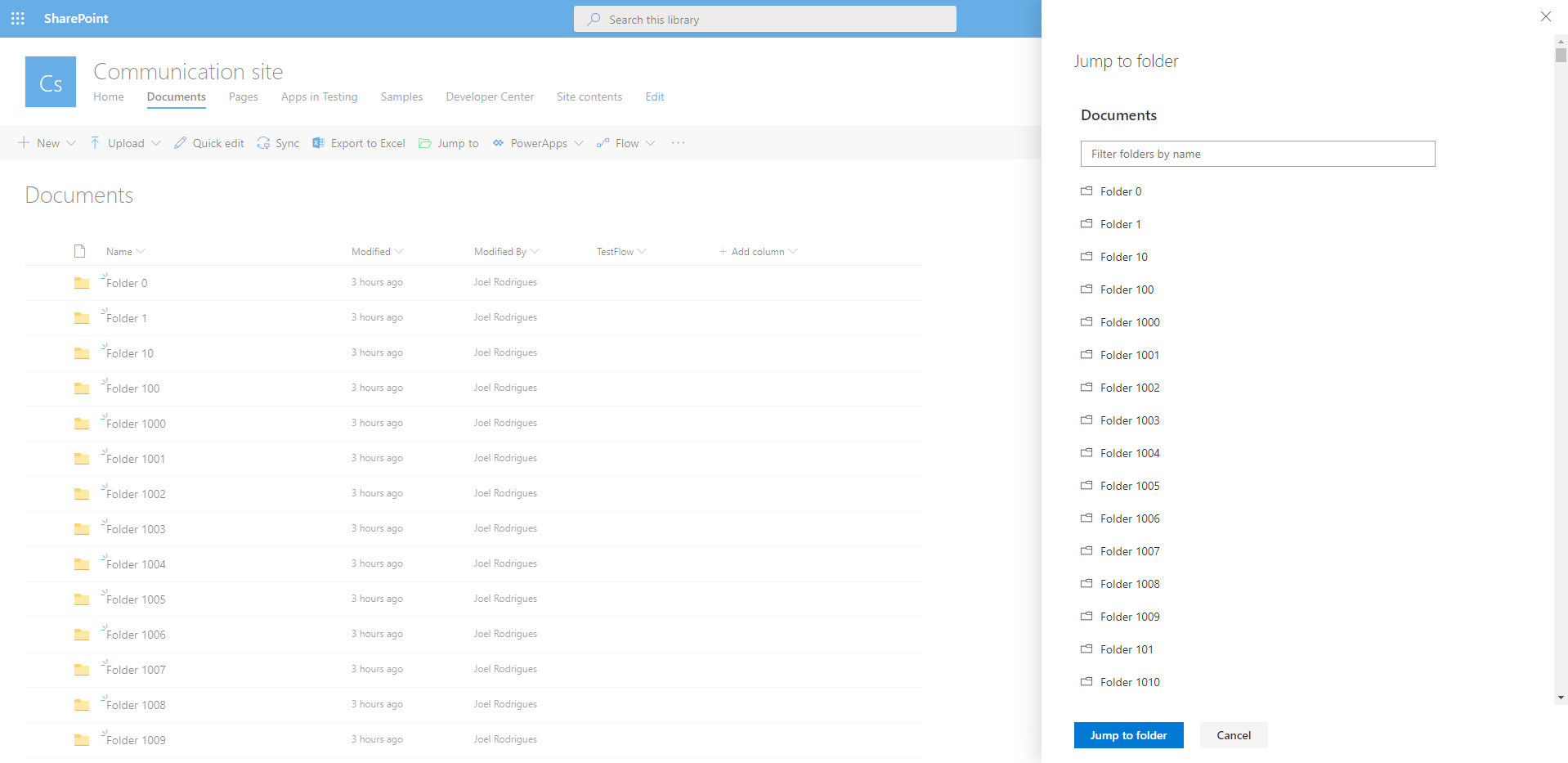
In modern SharePoint libraries containing large collections of folders, it may be difficult to navigate your way around the folder hierarchy. The library loads batches of 30 folders as you scroll down the list, making it difficult to find a specific item.
Would it not be great if you could easily filter the collection of folders?
You can try to use search to find the desired item quicker, but if you have content with similar names, the suggested results are not always relevant.
I built a super simple SharePoint Framework list extension to filter folders and address this limitation. Check the video below to see the SharePoint folder filter extension in action.
Continue reading “SharePoint folder filter SPFx extension”Convert PnP TaxonomyPicker selection to update value
I am a big fan of the PnP reusable controls and previously delivered some sessions about them. You can find the slides for one session on this blog post. One of my favorite controls is the TaxonomyPicker control, which I often use in custom forms to update list columns.
When using the PnP TaxonomyPicker reusable control to let the user select values for a managed metadata list field in SharePoint, you have to convert that selection into an object that you can then pass to the REST api when updating the field value.
Continue reading “Convert PnP TaxonomyPicker selection to update value”SharePoint SPFx extension – Advanced copy and move
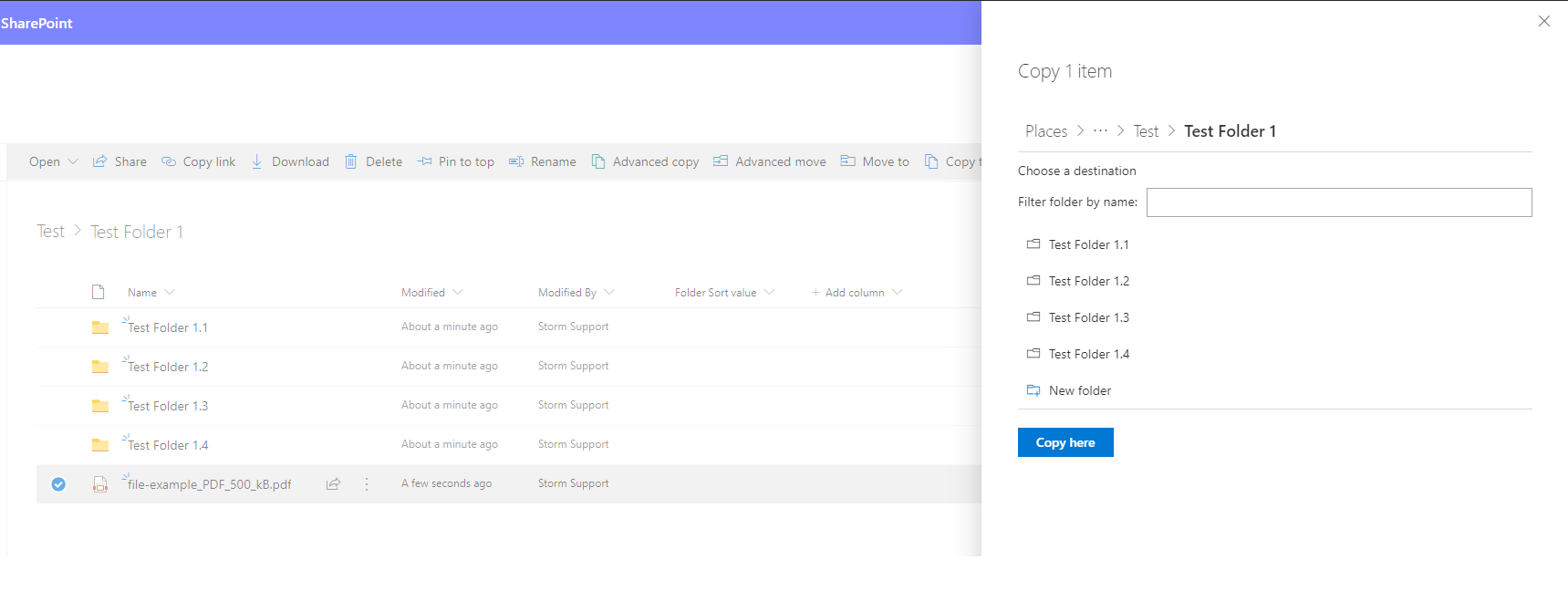
A client recently asked me to create an advanced version of the default “Copy to” and “Move to” SharePoint capabilities available on every document library. This blog post will cover the main decisions, challenges, and tools that I used to achieve this.
After our client went live with a new SharePoint site to be used as the main “landing page” for the company, they started receiving some feedback from end users. I created some custom SPFx web parts and extensions for the site, so was expecting some feedback on my work. Instead, the most common feature that users were providing feedback on was the out-of-the-box “Copy to” and “Move to”.
Continue reading “SharePoint SPFx extension – Advanced copy and move”Copy and move SharePoint documents/folders using PnPjs
The latest release of PnPjs contains 4 new methods. They allow you to copy and move, files and folders, to a different folder on the same or a different site collection. And they are incredibly fast!
Continue reading “Copy and move SharePoint documents/folders using PnPjs”Get list of recent documents in SharePoint
Similar to my last post Get list of frequent sites in SharePoint , this time I’m using the same approach to query a different API and get the recent documents for the current user.
SharePoint offers an OOB web part that you can use to list the recent documents for the current user. But what if you need the exact same information for a custom SharePoint Framework solution?
Continue reading “Get list of recent documents in SharePoint”Get list of frequent sites in SharePoint
SharePoint offers an OOB web part that you can use to list the frequent sites for the current user. But what if you need the exact same information for a custom SharePoint Framework solution?
I have also written a similar blog post on how to retrieve recent documents for the current user. You can read more here.
Continue reading “Get list of frequent sites in SharePoint”Office UI Fabric images for SPfx projects
When creating SPFx solutions, you will sometimes require base64-encoded images. A common scenario is when you create a ListView Command Set extension. And then you look at Office UI Fabric Icons and think how nice it would be if you could easily get the images as base64-encoded strings to use on SPFx solutions.
Continue reading “Office UI Fabric images for SPfx projects”