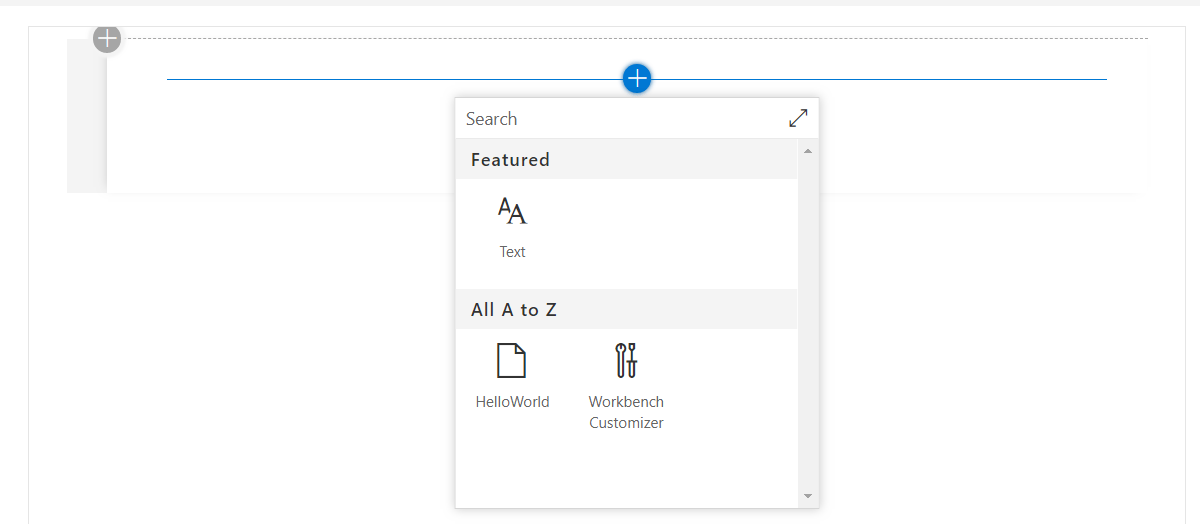
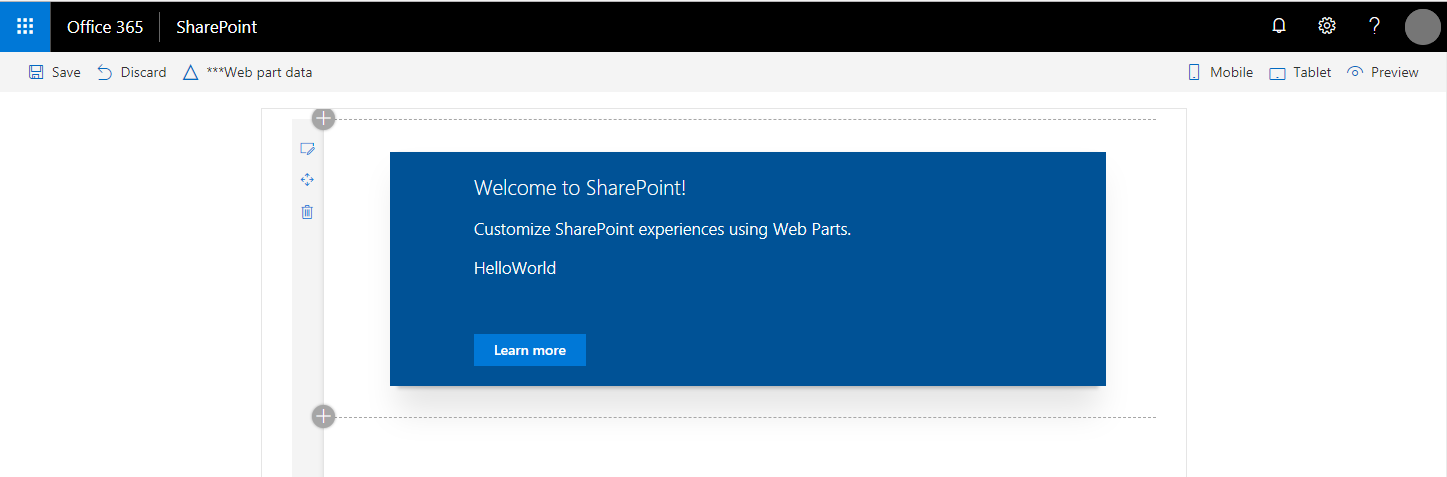
Ever wondered how to add SharePoint Framework web parts from different solutions to your local workbench while developing on localhost? Then look no further 🙂
Even though this may not be a common requirement for everyone, there are cases where it could be handy to have different web parts running on the local workbench that belong to different solutions.
Continue reading “SPFx web parts from different solutions on workbench”