If you are still using the PnP-Sites-Core library (consider migrating to the new version: PnP Framework!) and using access tokens to connect to SharePoint, there may be scenarios where you will get the error message: IDX12729: Unable to decode the header ‘[PII]’ is hidden’ as Base64Url encoded string.
Continue reading “IDX12729: Unable to decode the header ‘[PII]’ is hidden’”Provision folder structure for Files tab in Teams
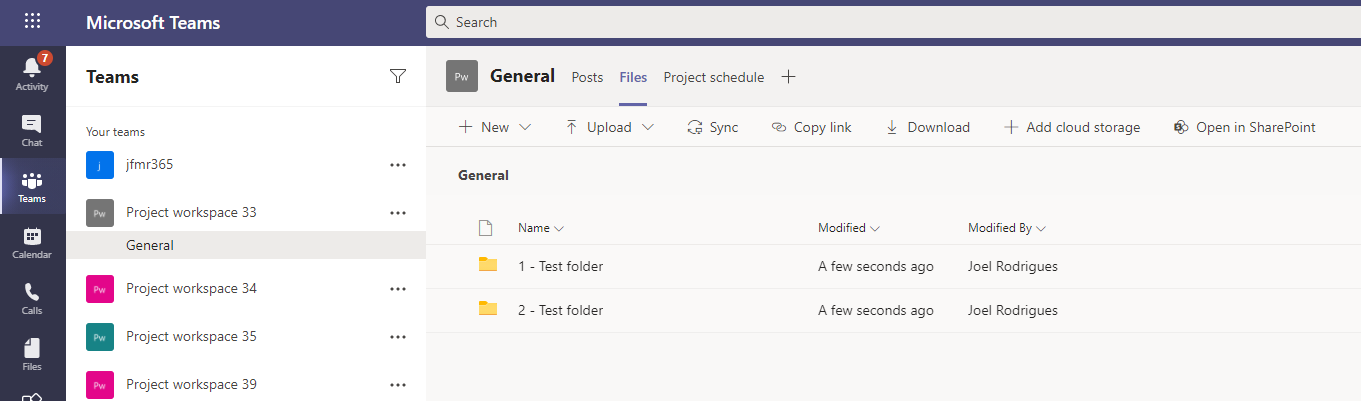
The Teams Files tab is always empty when we create a new channel. But this can be controlled to include a folder structure or other content that is surfaced in Teams.
Continue reading “Provision folder structure for Files tab in Teams”Merge PDF files in SharePoint using an Azure Function
Need to merge PDF files stored in SharePoint? Look no further!
In this article, I will show you how to create an Azure Function to merge PDF files stored in SharePoint. The Function will be a generic service, which receives a list of file paths to merge. This means that you can trigger a request from SPFx, Power Automate, Logic Apps… Or anything else really. we are going to use the PFDsharp library, so our code will be super simple!
SPFx and modern SharePoint search page for searching the current location
Modern SharePoint sites on standard release will soon receive an update to add a search box to the top Office 365 bar. This allows you to search by default in the current location, like a site or a document library.
Continue reading “SPFx and modern SharePoint search page for searching the current location”Update metadata on SharePoint documents and folders
You have SharePoint managed metadata terms used in document libraries and you decide to update the label of a term. You can easily do so in the term store and wait for the change to take effect. All documents will display the new term label after the label change is propagated from the term store to the sites.
But what if you want to update a specific term, to a different term that already exists in the store? If you only have a small number of documents and folders that need to be updated, you can simply do the update manually. But if you need to update a large number of items, unfortunately, this is a scenario that will require some automation.
The following script will do the job for you.
SharePoint folder filter SPFx extension
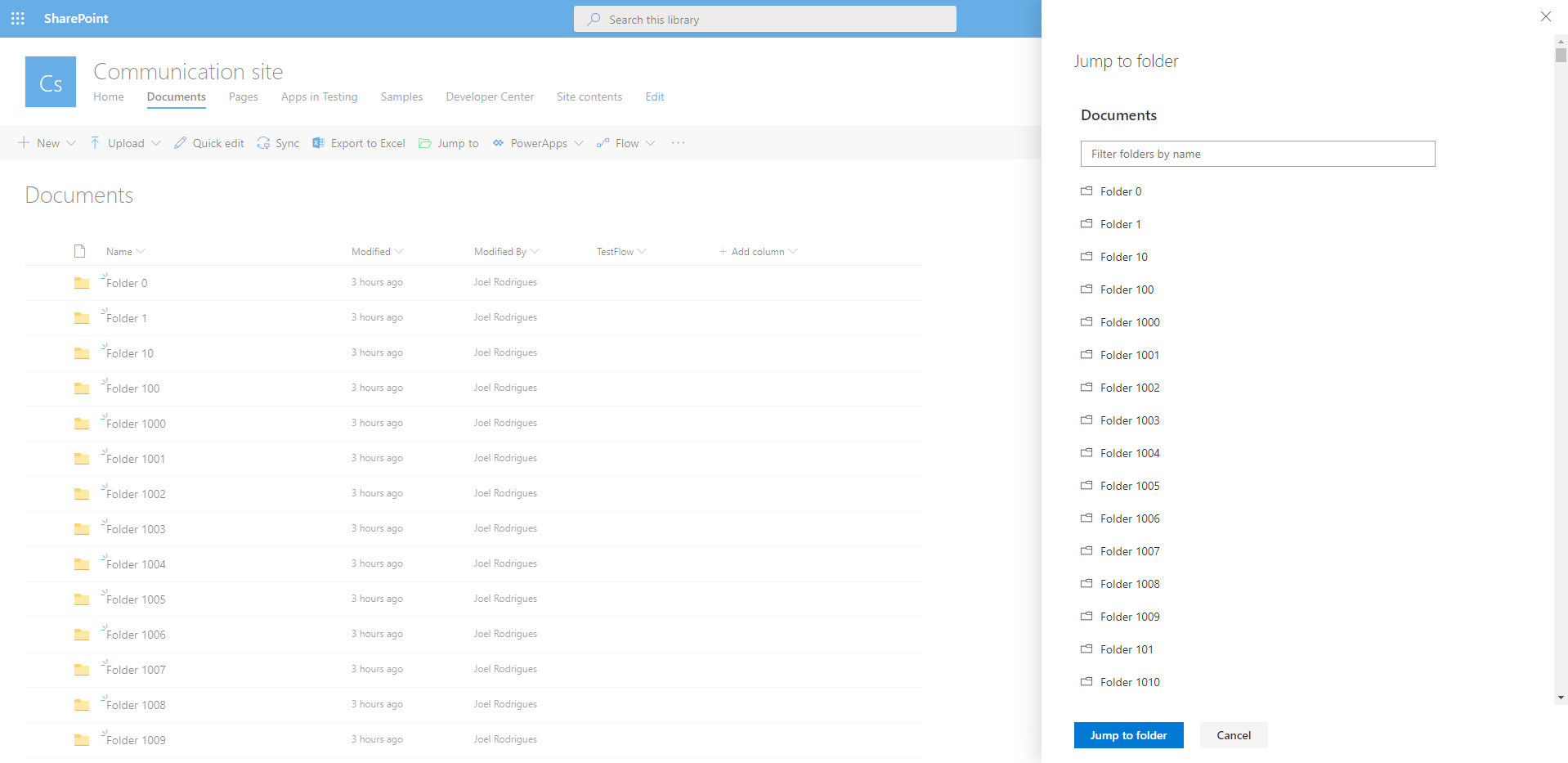
In modern SharePoint libraries containing large collections of folders, it may be difficult to navigate your way around the folder hierarchy. The library loads batches of 30 folders as you scroll down the list, making it difficult to find a specific item.
Would it not be great if you could easily filter the collection of folders?
You can try to use search to find the desired item quicker, but if you have content with similar names, the suggested results are not always relevant.
I built a super simple SharePoint Framework list extension to filter folders and address this limitation. Check the video below to see the SharePoint folder filter extension in action.
Continue reading “SharePoint folder filter SPFx extension”Reset API access in SharePoint online for SPFx solutions
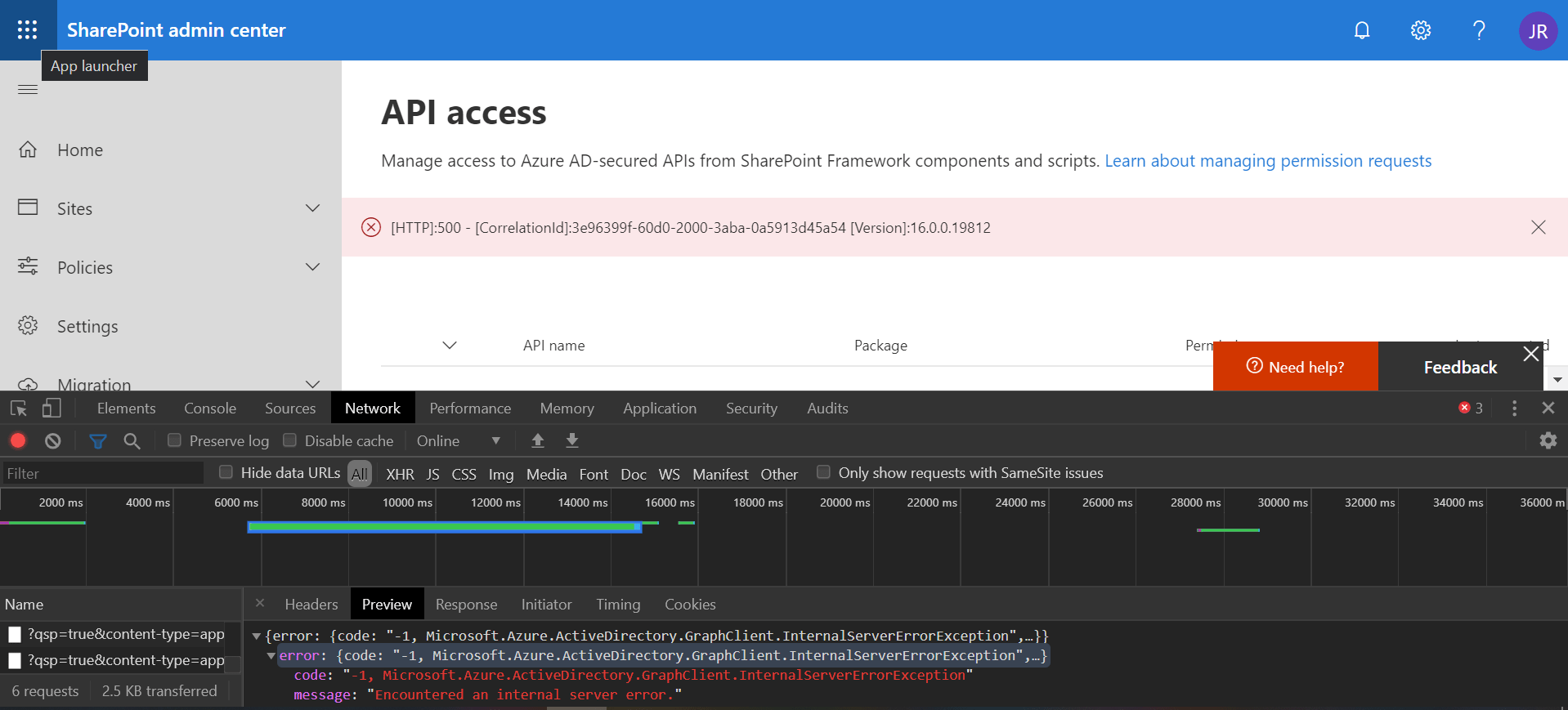
If you try to approve API access requests in SharePoint online and get a generic error like the one below, just remember the first rule of IT: “turn it off and on again”
Continue reading “Reset API access in SharePoint online for SPFx solutions”Convert PnP TaxonomyPicker selection to update value
I am a big fan of the PnP reusable controls and previously delivered some sessions about them. You can find the slides for one session on this blog post. One of my favorite controls is the TaxonomyPicker control, which I often use in custom forms to update list columns.
When using the PnP TaxonomyPicker reusable control to let the user select values for a managed metadata list field in SharePoint, you have to convert that selection into an object that you can then pass to the REST api when updating the field value.
Continue reading “Convert PnP TaxonomyPicker selection to update value”Copy and move SharePoint documents/folders using PnPjs
The latest release of PnPjs contains 4 new methods. They allow you to copy and move, files and folders, to a different folder on the same or a different site collection. And they are incredibly fast!
Continue reading “Copy and move SharePoint documents/folders using PnPjs”Delete all SharePoint list items with PowerShell
Did you ever wanted to quickly delete all items from a SharePoint list without having to run into complex scenarios?
This can be simply achieved using PnP Powershell (obviously!). And it fits in a single line!
![IDX12729: Unable to decode the header '[PII]'](https://m365-dev.com/wp-content/uploads/2021/03/laptop-5906264_1280.png)