Did you ever wanted to quickly delete all items from a SharePoint list without having to run into complex scenarios?
This can be simply achieved using PnP Powershell (obviously!). And it fits in a single line!
Get list of recent documents in SharePoint
Similar to my last post Get list of frequent sites in SharePoint , this time I’m using the same approach to query a different API and get the recent documents for the current user.
SharePoint offers an OOB web part that you can use to list the recent documents for the current user. But what if you need the exact same information for a custom SharePoint Framework solution?
Continue reading “Get list of recent documents in SharePoint”Get list of frequent sites in SharePoint
SharePoint offers an OOB web part that you can use to list the frequent sites for the current user. But what if you need the exact same information for a custom SharePoint Framework solution?
I have also written a similar blog post on how to retrieve recent documents for the current user. You can read more here.
Continue reading “Get list of frequent sites in SharePoint”Office UI Fabric images for SPfx projects
When creating SPFx solutions, you will sometimes require base64-encoded images. A common scenario is when you create a ListView Command Set extension. And then you look at Office UI Fabric Icons and think how nice it would be if you could easily get the images as base64-encoded strings to use on SPFx solutions.
Continue reading “Office UI Fabric images for SPfx projects”Edit Featured links on SharePoint home page
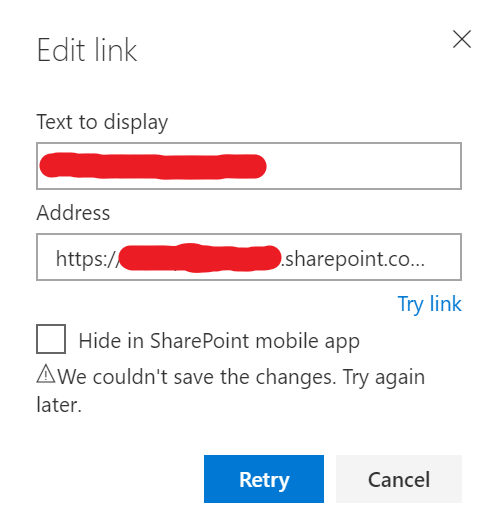
When trying to edit the Featured links on the default SharePoint home page, you may end up getting the following error. And guess what? Trying again later didn’t really work…
But don’t worry, this is SharePoint and a lot of things are stored in lists. A hidden list, in this case.
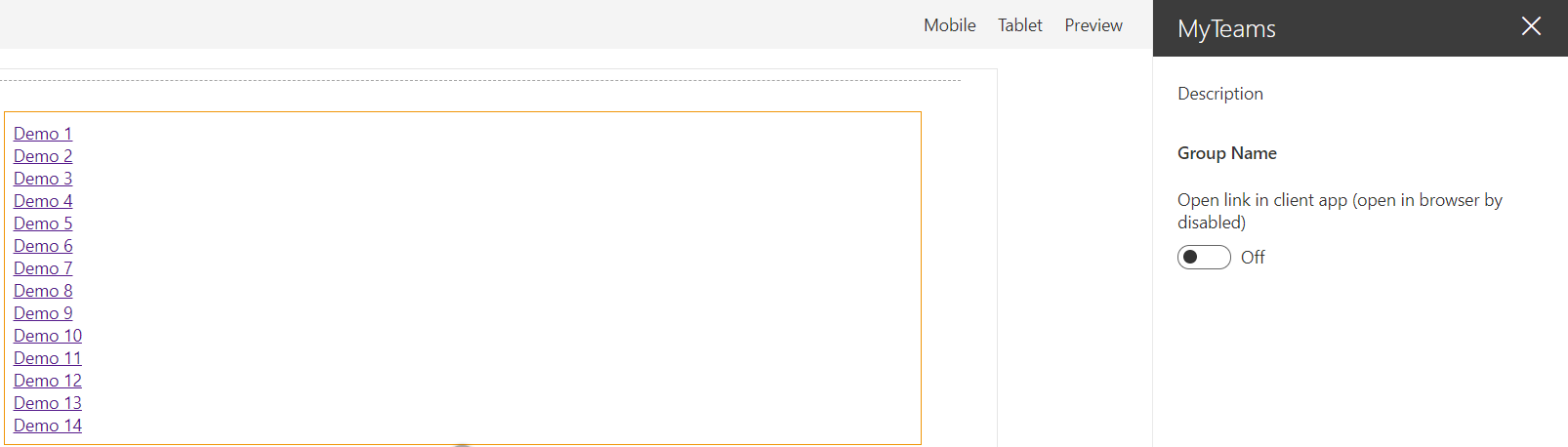
Getting the teams a user is a member of via MS Graph
The Microsoft Graph endpoints for Teams are not something new. You can easily find online multiple blog posts containing sample requests on how to retrieve the teams that a user is a member of. Instead, in this blog post, I will share some code blocks that I used to accomplish this on a SharePoint Framework project.
Continue reading “Getting the teams a user is a member of via MS Graph”Restore deleted documents already restored by OneDrive
Imagine the following scenario:
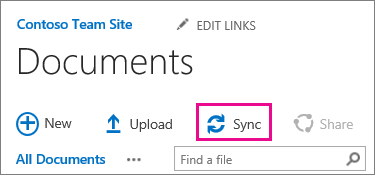
- A user syncs a SharePoint document library using OneDrive, so that he can have a local copy of the documents.
- When he doesn’t need them anymore, he deletes the documents from the machine (which is a sensible approach).
- OneDrive syncs the changes and deletes the documents in the SharePoint library.
- User notices that the documents were deleted, opens the recycle bin and restores them.
- One Drive syncs all the documents back to the SharePoint library and all is good again. NOT!
Even though all your documents are back into the SharePoint document library, they do not contain information about previous versions. This information is recorded against the original list item object. The original documents, containing the version history information are now in the site recycle bin. But, because OneDrive uploaded a new copy of the documents, you are unable to restore the deleted versions. This is because the library already contains a document with the same name.
This is simple to manually resolve if you only have a few documents affected. But what if we are talking about hundreds or thousands? And multiple libraries? Well, in this case, PnP PowerShell to the rescue!
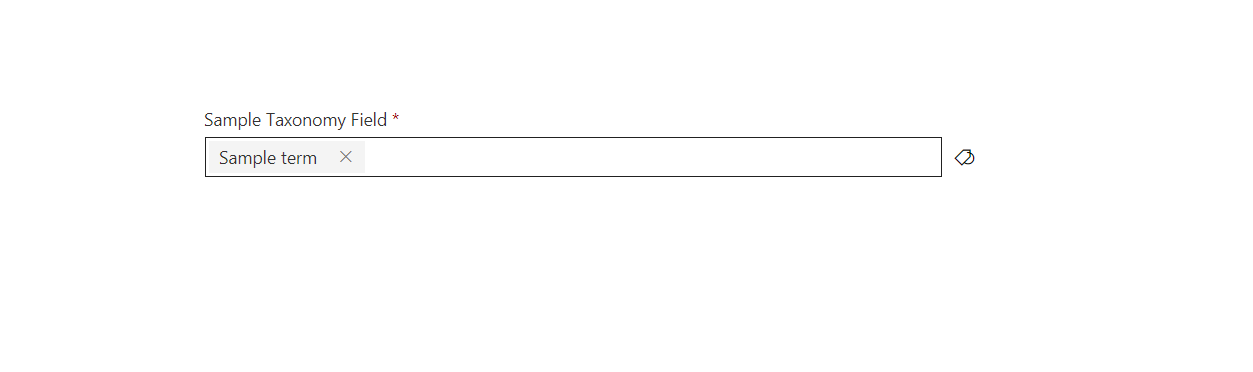
PnP TaxonomyPicker reusable control as a required field
The PnP TaxonomyPicker reusable control doesn’t have a property to let you mark the input control as a required field on a form, but fortunately, this can be easily addressed.
If you have used the PnP TaxonomyPicker reusable control before, you may have noticed that it doesn’t have a property to make it required, nor does it have a property that lets you add a custom CSS class to it. The problem is that your other required input controls on the form will have a ‘*’ after the label, but not the TaxonomyPicker controls.
But there is a very simple way to solve this because the control also has a Label control, so we can mimic the styles from other Office UI Fabric input controls.
Continue reading “PnP TaxonomyPicker reusable control as a required field”SharePoint Framework with Visio JavaScript APIs
I’ve recently worked on a client project where I used the Visio JavaScript APIs in a custom SharePoint web part. The web part was used to embed Visio files on a SharePoint page, and access custom properties from the file. The property values are then used to generate a custom and dynamic user interface.
Continue reading “SharePoint Framework with Visio JavaScript APIs”Using TypeScript with SharePoint Script editor web parts
SharePoint Framework is suddenly not an option and you feel sad because you need to go back to writing plain JavaScript? You don’t have to and you really shouldn’t. Spend just a few minutes and you can use Typescript with SharePoint Script editor web parts instead!
Let me be super clear about this: you should always use SharePoint Framework whenever possible! This blog post is about an extremely simple alternative when SPFx is simply not an option. And by extremely simple, I really mean it. It doesn’t even include webpack (or similar tools), which would give a ton of other benefits. So before you use this configuration, ensure that it covers your requirements (note: you won’t be able to use TypeScript ‘imports’!).
Continue reading “Using TypeScript with SharePoint Script editor web parts”