Ever wondered how to add SharePoint Framework web parts from different solutions to your local workbench while developing on localhost? Then look no further 🙂
Even though this may not be a common requirement for everyone, there are cases where it could be handy to have different web parts running on the local workbench that belong to different solutions.
I was sitting on a plane without WiFi and was testing some things with a web part running locally. Was having some issues with the workbench page styles, so I tried to find a way to load the Workbench Customizer web part on the Workbench page, without adding it to my solution. It turned out to be fairly simple.
If you never heard about the Workbench Customizer web part, you can read more on this post.
Bundle the “external” solution
The first thing that you will have to do is go to the solution folder containing the web part that you want to load on the main solution and bundle it. Your solution needs to build for this to work. This will create the dist and lib folders, that will contain the files you need to copy to the other solution.
To bundle, we simply run the SharePoint Framework bundle task “gulp bundle“
Copy the “external” solution to your main solution
Next, we need to copy some files from the “external” solution to the folders of your main solution. If your main solution does not have bin and dist folders, you can simply run “gulp bundle” to generate them.
All the files that we are going to copy are located in the dist and lib folders. The folders are locally generated and never included as part of your solution in your Git repository. Additionally, you can simply run the clean task (gulp clean) to remove everything.
In order for the web part to work, you will have to copy two folders:
- dist – open the dist folder on the “external” solution and copy all the files to the dist folder of your main solution
- lib>webparts>{your web part name} – open the lib>webparts folder on the “external” solution and copy the folder with the same name as your web part to the lib>webparts folder of your main solution. You should see different folders, displaying the different elements of your solution.
Serve your main solution
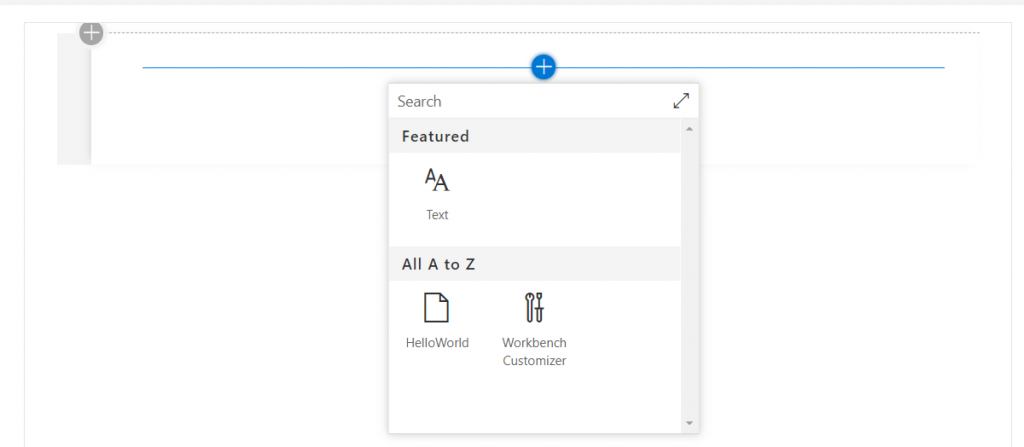
Everything is done and you can now run the main solution and add both web parts to the Workbench page. To run the main solution locally, simply run the task “gulp serve” as you would normally do.
You can add both web parts to the page and confirm that both work.
Package your main solution
You can safely package your main solution while still having the files for the “external” solution in the dist and lib folders. Those will not be included in the package file 🙂
Cleaning up the main solution
If you want to remove all the files from the “external” solution on the main one, simply run “gulp clean”. It’s that easy.